10 December 2010
Cara Pasang Top Pengomen Berawan
Assalamualaikum , hari ini Msue nak kongsi ngan korang sume cara nak buat top pengomen berawan . bukan sahaja label yang boleh berbentuk awan malah top pengomen pun boleh dibuat menjadi berawan .

1. Login ke Blogspot .
2. Klik Design- Add a Gadget - Javascript/HTML .
3. Copy kod di bawah dan pastekan ke dalamnya .
<!-- Top Commentators Cloud Start-->
<div style="text-align:justify;line-height:1.2;">
<script type="text/javascript">
function cCloud(feed) {
max = 0;
min = 10000;
//finding highest and lowest count
for (i=0;i<feed.count;i++)
{
ccCount = feed.value.items[i].commentcount * 1;
if (ccCount > max)
{
max = ccCount;
}
if (ccCount < min)
{
min = ccCount;
}
}
ccCountD = "";
display = "";
for (j=0;j<feed.count;j++)
{
ccdiff = feed.value.items[j].commentcount - min;
ccFontsize = 80 + (ccdiff * 100) / (max - min) + "%";
ccUrl = "'" + feed.value.items[j].authorurl + "'";
ccCountD = "(" + feed.value.items[j].commentcount + ")";//comment count
ccName = feed.value.items[j].title + ccCountD;
ccLName = "<a style='text-decoration:none;font-size:" + ccFontsize + "' href=" + ccUrl + " target='_blank'>" + ccName + " </a>";//clickable commentator name
display = display + ccLName;
}
document.write(display);
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://msueroomz.blogspot.com
&Exclusions=Anonymous,Greenlava
&ShowHowMany=20
&Order=alphabet
&_callback=cCloud
&_id=cfa196644e1d6159c9183548c4b5e2f5
&_render=json"
type="text/javascript"></script>
</div>
<!-- Top Commentators Cloud End -->
4. Preview dan Save Template .
Note: Pada highlight merah tukarkan ngan url blog korang . Highlight biru adalah jumlah top komen yang korang nak pamerkan
Via - BloggerSentral

1. Login ke Blogspot .
2. Klik Design- Add a Gadget - Javascript/HTML .
3. Copy kod di bawah dan pastekan ke dalamnya .
<!-- Top Commentators Cloud Start-->
<div style="text-align:justify;line-height:1.2;">
<script type="text/javascript">
function cCloud(feed) {
max = 0;
min = 10000;
//finding highest and lowest count
for (i=0;i<feed.count;i++)
{
ccCount = feed.value.items[i].commentcount * 1;
if (ccCount > max)
{
max = ccCount;
}
if (ccCount < min)
{
min = ccCount;
}
}
ccCountD = "";
display = "";
for (j=0;j<feed.count;j++)
{
ccdiff = feed.value.items[j].commentcount - min;
ccFontsize = 80 + (ccdiff * 100) / (max - min) + "%";
ccUrl = "'" + feed.value.items[j].authorurl + "'";
ccCountD = "(" + feed.value.items[j].commentcount + ")";//comment count
ccName = feed.value.items[j].title + ccCountD;
ccLName = "<a style='text-decoration:none;font-size:" + ccFontsize + "' href=" + ccUrl + " target='_blank'>" + ccName + " </a>";//clickable commentator name
display = display + ccLName;
}
document.write(display);
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://msueroomz.blogspot.com
&Exclusions=Anonymous,Greenlava
&ShowHowMany=20
&Order=alphabet
&_callback=cCloud
&_id=cfa196644e1d6159c9183548c4b5e2f5
&_render=json"
type="text/javascript"></script>
</div>
<!-- Top Commentators Cloud End -->
4. Preview dan Save Template .
Note: Pada highlight merah tukarkan ngan url blog korang . Highlight biru adalah jumlah top komen yang korang nak pamerkan
Via - BloggerSentral


03 December 2010
Cara Meletakkan Iklan Di Sebelah Kiri / Kanan Post
Assamualaikum , Msue nak kongsi ngan korang sume bagaimana nak Letakkan Iklan Pada Sebelah Kiri / Kanan Di Ruangan Post

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
<div class='post-header-line-1'/>
3. Copy kod dibawah ini .
<div style='display:block;float:left;margin: 0px 10px 0px 0px;'>
KOD IKLAN ANDA DISINI
</div>
Note: Pada highlight biru adalah kedudukan iklan yang korang nak samada kiri atau kanan
4. Pastekan dibawahnya
5. Preview dan Save template .


1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
<div class='post-header-line-1'/>
3. Copy kod dibawah ini .
<div style='display:block;float:left;margin: 0px 10px 0px 0px;'>
KOD IKLAN ANDA DISINI
</div>
Note: Pada highlight biru adalah kedudukan iklan yang korang nak samada kiri atau kanan
4. Pastekan dibawahnya
5. Preview dan Save template .



Semudah Alif Ba Ta Menukar Favicon
Assalamualaikum . . .Msue ingin berkongsi ngan korang yang sudi sahaja Bagaimana Nak Tukar Favicon Semudah Alif Ba Ta pada blog korang .

1. Korang kecilkan saiz imej yang korang nak buat sebagai favicon di sini --> Favicon Genarator
2. Upload gambar yang korang nak jadikan favicon dari komputer korang .
3. Klik Generate Favicon .
4. Klik Download Favicon .
5. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
]]></b:skin>
4 . Copy kod di bawah dan pastekan di bawahnya .
<link href='Url Favicon Korang' rel='shortcut icon'/>
5. Preview dan Save Template jika tiada error .
Note : Pada highlight korang tukarkan ngan url favicon tadi .
Cara untuk mendapatkan url .
1. Klik posting .
2. Uplaod gambar favicon yang korang download tadi dan copy urlnya .

3. Pastekan pada highlight di atas tadi .
1. Korang kecilkan saiz imej yang korang nak buat sebagai favicon di sini --> Favicon Genarator
2. Upload gambar yang korang nak jadikan favicon dari komputer korang .
3. Klik Generate Favicon .
4. Klik Download Favicon .
5. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
]]></b:skin>
4 . Copy kod di bawah dan pastekan di bawahnya .
<link href='Url Favicon Korang' rel='shortcut icon'/>
5. Preview dan Save Template jika tiada error .
Note : Pada highlight korang tukarkan ngan url favicon tadi .
Cara untuk mendapatkan url .
1. Klik posting .
2. Uplaod gambar favicon yang korang download tadi dan copy urlnya .

3. Pastekan pada highlight di atas tadi .

Cara Memasang Page Views Counter Pada Post
Assalamualaikum , hari ini MSue ingin berkongsi sedikit ilmu ngan korang yang sudi , bagaimana cara memasang Page Views Counter Pada Post . Maksudnye korang leh tahu bape banyak orang yang da tengok atau view artikel yang korang terbitkan itu .

1. Login ke Blogspot seperti biasa .
2. Klik Design = Edit HTML(Tandakan pada kotak Expand Widget)
3. Cari kod di bawah (Gunakan CTRL F Untuk Memudahkan Korang Mencarinya)
<div class='post-body entry-content'>
4. Pastekan kod di bawah di bawah kod tersebut
<b:if cond='data:blog.pageType == "item"'>
<div id='hit-counter'>
<a href='http://csharpdotnetfreak.blogspot.com' rel='follow'>
<script src='http://www.amitjain.co.in/pageview.php' type='text/javascript'/> </a>
</div></b:if>
5. Preview dan Save Template .
6. Kalau xjumpa kod tersebut , korang cari kod di bawah ini dan pastekan dibawahnya.
<div class='post-header-line-1'/>
7. Kalau xjumpa juga , korang cari kod dibawah ini pula dan pastekan dibawahnya .
<data:post.body/>

1. Login ke Blogspot seperti biasa .
2. Klik Design = Edit HTML(Tandakan pada kotak Expand Widget)
3. Cari kod di bawah (Gunakan CTRL F Untuk Memudahkan Korang Mencarinya)
<div class='post-body entry-content'>
4. Pastekan kod di bawah di bawah kod tersebut
<b:if cond='data:blog.pageType == "item"'>
<div id='hit-counter'>
<a href='http://csharpdotnetfreak.blogspot.com' rel='follow'>
<script src='http://www.amitjain.co.in/pageview.php' type='text/javascript'/> </a>
</div></b:if>
5. Preview dan Save Template .
6. Kalau xjumpa kod tersebut , korang cari kod di bawah ini dan pastekan dibawahnya.
<div class='post-header-line-1'/>
7. Kalau xjumpa juga , korang cari kod dibawah ini pula dan pastekan dibawahnya .
<data:post.body/>

Membina Latar Belakang Berbeza Disetiap Posting/Artikel
Assalamualaikum , tengahari ini Msue nak kongsi korang macam mana korang nak Membina Latar Belakang Berbeza Disetiap Posting/Artikel korang tanpa perlu menukar apa-apa kod, korang cuma perlu meletakkan kod dibawah untuk meletakkan imej atau warna yang dikehendaki.
Untuk background colour posting korang..pada hightlight merah korang tukar ngan kod warna korang kehendaki..Pada highlight biru adalah Text korang
<div style="background: #cccc00;">
TEXT KORANG KAT CINI
</div>
Untuk meletak background image pada posting korang..pada hightlight merah korang tukar ngan URL IMAGE korang kehendaki..Pada highlight biru adalah Text korang
<div style="background: url('URL IMAGE');">
TEXT KORANG KAT CINI
</div>
Selamat mencuba..


Untuk background colour posting korang..pada hightlight merah korang tukar ngan kod warna korang kehendaki..Pada highlight biru adalah Text korang
<div style="background: #cccc00;">
TEXT KORANG KAT CINI
</div>
Untuk meletak background image pada posting korang..pada hightlight merah korang tukar ngan URL IMAGE korang kehendaki..Pada highlight biru adalah Text korang
<div style="background: url('URL IMAGE');">
TEXT KORANG KAT CINI
</div>
Selamat mencuba..



Cara Memindahkan Blog Lama Ke Blog Baru
Assalamualaikum , Kali ini Msue ingin berkongsi ngan korang bagaimana cara untuk Memindahkan Blog Lama Ke Blog Baru Secara Automatik , korang mungkin tidak mahu kehilangan peminat di blog lama korang kan ? ? Jadi korang boleh gunakan tutorial ini .

1. Login ke Blogspot .

2. Klik Design - Edit HTML(Tandakan pada kotak Expand widget)
3. Cari kod di bawah(Gunakan Ctrl + F untuk mekudahkan korang mencarinya) .
<head>
4. Pastekan kod di bawah ini di bawah atau selepas kod tersebut .
<meta content='0;url=http://blogbaru.blogspot.com' http-equiv='refresh'/>
5. Preview dan Save template .
.
Note: Pada highlight merah korang tukarkan dengan url blog baru korang yang korang ingin pindahkan .
Via - The Trick

1. Login ke Blogspot .

2. Klik Design - Edit HTML(Tandakan pada kotak Expand widget)
3. Cari kod di bawah(Gunakan Ctrl + F untuk mekudahkan korang mencarinya) .
<head>
4. Pastekan kod di bawah ini di bawah atau selepas kod tersebut .
<meta content='0;url=http://blogbaru.blogspot.com' http-equiv='refresh'/>
5. Preview dan Save template
 .
.Note: Pada highlight merah korang tukarkan dengan url blog baru korang yang korang ingin pindahkan .
Via - The Trick

02 December 2010
Cara Memasang Link Direct To This Post Pada Bawah Post Blog
Assamualaikum , Msue nak kongsi lagi ngan korang sume bagaimana nak pasang Link Direct To This Post . Ia juga mampu menaikan trafik blog korang .Jika artikel yang korang buat best , pengunjung blog korang boleh berkongsi dan juga menyimpan melalui copy link.

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
4. Copy kod dibawah .
Note: Merah = Warna garisan atas dan bawah , biru = Ayat , Coklat = arahan marquee , Hijau = kelajuan marquee . Tukarkannya
5. Pastekan dibawahnya
6. Preview dan Save template .

Jika korang hanya nak pamerkan hanya pada title post dan disembunyikan pada homepage(halaman utama) , korang tengok di sini -->

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
<data:post.body/>
4. Copy kod dibawah .
<b><hr color='#27729B'/><marquee align='center' direction='left' scrollamount='3' width='100%'>Copy Link Dibawah Jika Korang Berminat Dengan Tutorial <data:post.title/></marquee><hr color='#27729B'/></b><br/>
Link Directly To This Post :<br/>
<textarea cols='65' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:post.url/>"><data:post.title/></a></textarea><br/>
Link To The Homepage :<br/>
<textarea cols='65' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:blog.homepageUrl/>"><data:blog.title/></a></textarea>
Note: Merah = Warna garisan atas dan bawah , biru = Ayat , Coklat = arahan marquee , Hijau = kelajuan marquee . Tukarkannya
5. Pastekan dibawahnya
6. Preview dan Save template .


Jika korang hanya nak pamerkan hanya pada title post dan disembunyikan pada homepage(halaman utama) , korang tengok di sini -->

Pasang Page Peel Di Blog Anda
Assalamualaikum , petang yangpanas dan baik ini MSue ingin berkongsi ngan korang bagaimana Memasang Page Peel atau dengan bahasa mudah Muka Surat Selak pada bahagian atas penjuru blog korang .
1. Login ke Blogspot seperti biasa .
2. Klik Design - Edit HTML(Tandakan pada kotak Expand widget)
3. Cari kod di bawah (Gunakan Ctrl + F untuk memudahkan korang mencari)
]]></b:skin>
4. Pastekan kod di bawah ini di bawah kod tersebut
<style type='text/css'>
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://1.bp.blogspot.com/_LZtXSNcp76A/SwfKGkyNaMI/AAAAAAAAAmA/4MybL0iiLcQ/s320/PageSubscribe.png) no-repeat right top;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
5. Cari kod ini di bawah ini pula .
<body>
6. Pastekan kod dibawah ini di bawah kod tersebut .
<div id='pageflip'>
<a href='http://feeds2.feedburner.com/msueroomz'><img alt='' src='http://4.bp.blogspot.com/_LZtXSNcp76A/SwfKDG6SAhI/AAAAAAAAAl4/GT-uqh6aeOo/s320/pageflip.png'/></a>
<div class='msg_block'/>
</div>
Note: Pada highlight biru tukarkan dengan image pilihan korang sendiri , highlight merah korang tukarkan dengan url pilihan korang .
Via - NescafeAis
1. Login ke Blogspot seperti biasa .
2. Klik Design - Edit HTML(Tandakan pada kotak Expand widget)
3. Cari kod di bawah (Gunakan Ctrl + F untuk memudahkan korang mencari)
]]></b:skin>
4. Pastekan kod di bawah ini di bawah kod tersebut
<style type='text/css'>
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://1.bp.blogspot.com/_LZtXSNcp76A/SwfKGkyNaMI/AAAAAAAAAmA/4MybL0iiLcQ/s320/PageSubscribe.png) no-repeat right top;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
5. Cari kod ini di bawah ini pula .
<body>
6. Pastekan kod dibawah ini di bawah kod tersebut .
<div id='pageflip'>
<a href='http://feeds2.feedburner.com/msueroomz'><img alt='' src='http://4.bp.blogspot.com/_LZtXSNcp76A/SwfKDG6SAhI/AAAAAAAAAl4/GT-uqh6aeOo/s320/pageflip.png'/></a>
<div class='msg_block'/>
</div>
Note: Pada highlight biru tukarkan dengan image pilihan korang sendiri , highlight merah korang tukarkan dengan url pilihan korang .
Via - NescafeAis

Semudah ABC Membina Right Header
Assalamualaikum , Hari ini Msue ingin berkongsi bagaimana hendak Membina Right Header Semudah ABC. Tujuannya korang boleh memasukkan apa - apa di dalam header . Ia akan membuatkan header korang lebih menarik berbanding biasa .

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
4. Tambahkan kod di bawah ini di dalamnya .
width: 300px;
float: left;
Ia akan jadi seperti ini
#header {
width: 300px;
float: left;
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Note:# header korang kene dikecilkan sedikit supaya ade ruang untuk right header yang korang nak letak . nilai width:300px korang boleh tentukan sendiri . float:left adalah kedudukan header korang yang asal.msue letakkannya dibahagian kiri
5. Copy kod di bawah dan pastekan di bawahnya (no. 3)
#rightheader {
margin: 5px;
width: 300px;
float: right;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
6. Cari kod di bawah ini .
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Korang (Header)' type='Header'/>
</b:section>
</div>
7. Copy kod di bawah
<b:section class='header' id='rightheader' showaddelement='yes'>
</b:section>
8. Pastekannya seperti di bawah
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Anda (Header)' type='Header'/>
</b:section>
<b:section class='header' id='rightheader' showaddelement='yes'> </b:section>
</div>
Hasilnya seperti di bawah

Note: Korang boleh padamkam border: 1px solid $bordercolor; jika korang tidak mahu border pada #header dan juga #rightheader
Via - Muncet

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
4. Tambahkan kod di bawah ini di dalamnya .
width: 300px;
float: left;
Ia akan jadi seperti ini
#header {
width: 300px;
float: left;
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Note:# header korang kene dikecilkan sedikit supaya ade ruang untuk right header yang korang nak letak . nilai width:300px korang boleh tentukan sendiri . float:left adalah kedudukan header korang yang asal.msue letakkannya dibahagian kiri
5. Copy kod di bawah dan pastekan di bawahnya (no. 3)
#rightheader {
margin: 5px;
width: 300px;
float: right;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
6. Cari kod di bawah ini .
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Korang (Header)' type='Header'/>
</b:section>
</div>
7. Copy kod di bawah
<b:section class='header' id='rightheader' showaddelement='yes'>
</b:section>
8. Pastekannya seperti di bawah
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Anda (Header)' type='Header'/>
</b:section>
<b:section class='header' id='rightheader' showaddelement='yes'> </b:section>
</div>

Note: Korang boleh padamkam border: 1px solid $bordercolor; jika korang tidak mahu border pada #header dan juga #rightheader
Via - Muncet

30 November 2010
Membina Reply Pada Komen
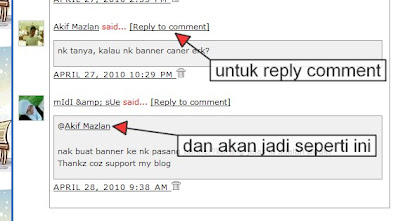
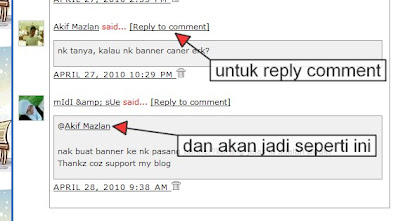
Assamualaikum , Msue nak kongsi lagi ngan korang sume bagaimana nak buat Reply Pada Komen , ia berfungsi untuk korang balas komen seseorang yang komen di blog korang. Lepas dah siap korang buat reply to comment ini , Korang boleh gantikan reply to comment dengan image / icon disini

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
<b:include data='comment' name='commentDeleteIcon'/>
4. Copy kod dibawah .
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=BLOG ID KORANG&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span>
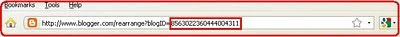
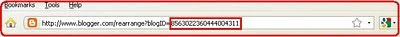
Note: Pada highlight , gantikan dengan Blog ID korang.
Cara Dapatkan Blog ID

5. Pastekan dibawahnya
6. Preview dan Save template .

Note: Pastikan komen korang berada pada bawah post . kalau popup memang xakan menjadi

1. Login ke Blogspot .
2. Klik Design - Edit HTML(Tandakan pada Expand Widget)
3. Cari kod di bawah(Gunakan CTRL+F untuk memudahkan korang mencarinya .
<b:include data='comment' name='commentDeleteIcon'/>
4. Copy kod dibawah .
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=BLOG ID KORANG&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span>
Note: Pada highlight , gantikan dengan Blog ID korang.
Cara Dapatkan Blog ID

5. Pastekan dibawahnya
6. Preview dan Save template .


Note: Pastikan komen korang berada pada bawah post . kalau popup memang xakan menjadi

Subscribe to:
Posts (Atom)
